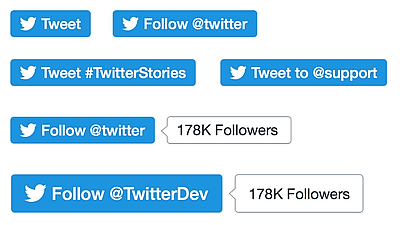
ふと気づくと、当ブログのtwitterボタンが次のようなビジュアルになっていました。
そう、カウント表示が消えているのです。
ついに来たかと思いました。前々から、twitterボタンの仕様変更でカウント表示が消えることはアナウンスされていましたが、ついに11月20日より公式twitterボタンが一新されたようです。
twitterボタンからカウント表示が消えた背景
公式twitterボタンからカウント表示が消えた経緯について、次の記事では以下のように説明しています。
Twitterのボタンからツイート数の表示が消える日が11月20日に正式決定
「今後はツイートボタンにツイート数を表示しなくなります。変更は2015年11月20日までに完了する予定です」ということで、Twitterのツイートボタンからツイート数の表示が消えてしまう日が正式に
gigazine.net
Twitterによると今回の変更決定は「開発上のトレードオフ」が原因であり、信頼のおけるプラットフォームを作るために「APIを廃止することによって生じる問題を抑える」目的で「永続的なデザイン」として、ツイート数が表示されないボタンをデフォルトとし、さらにツイート数を取得するAPIが消えることとなったと説明しています。
さらに、カウントAPIは公式に公開されたパブリックAPIには含まれていないと指摘、「Twitterの提供するウェブサイト向けウィジェットと用いることが想定されていました」と明かしており、非公式のエンドポイントに対するサポートを確約できないため、今までもカウントAPIを信頼して使うことに対して、フォーラムを通じて度々注意を促したとしており、この非公式のエンドポイントが廃止される技術的な理由についても明らかにしています。
「正確じゃないし、公式のAPIからはみ出た存在だから、この機に整理したよ」というところでしょうか。
毎秒毎秒ものすごい数のコンテンツがこのAPIを叩きにいっていたはずで、twitterサーバにおける負荷軽減の目的もあるのではないかと勝手に思っています。
たしかに正確じゃない
以下、ちょっと専門的な話なので、わからない人は「ひょー!なんかすごそうだぜ!」とだけ思っておいてください。筆者は、以前、こういったリアルタイム解析の新規フレームワークの研究開発にたずさわっていたことがあって、以下は、その時に必要で調べた知識です。
リアルタイム解析に使用されているtwitter storm
twitterは、検索のリアルタイム解析処理としてstormを使っています。このstormはJVM上で動作するclojureというlisp系言語で実装されています。たしか以前はrubyを使って実装されていたかと記憶していますが、数年前にこちらに切り替わりました。clojureはJVM上での実行を最適化しており、とにかく高速なのが売りなのです。
同じくリアルタイム解析処理としてメジャーなhadoopに比べて、stormはミニマムスタートから大規模運用までスケーラブルに負荷分散処理できます。基本的に常にデータが溜めこまれ続ける場合を想定しているので、twitterにはまさにうってつけなのです。
全てのサーバのデータを拾いきれていない気がする
ただ、このstormの場合、データは基本的に静的であることが前提で、そのデータはDATのような圧縮された状態で複数サーバに保存されていたはずです。
何が言いたいかというか、リアルタイム解析の結果が常に正確とは限らないんですよね。すべてのサーバのデータを読みきれるとは限らないし、すべてのDATを拾いきれるとも限らない。
上記のtwitter公式が言っている「カウント表示が正確とは限らない」という話も、この辺が背景にあるのかなーと感じています。そりゃあ、正確なカウントはとれんわなと。
サードパーティがカウント表示機能を勝手に実装してくれないかしら
起業的には、検索カウント数を表示したい局面もあるでしょうから、今後そういったカウント表示が可能なWEB商品とかが出てきそうな気もします。でも、公式のtwitterさんすら匙を投げたわけで、サードパーティが無理矢理実装したところで機能するんかなという気も正直します。topsyあたりが実装してくれないだろうか。
※余談ですが、topsyの中が何で動いているのか筆者はよくわかっていません。あれもかなりドンブリな検索結果を返すので、中を何で実装しているか以前から気になっているのですが…。
※更に余談ですが、公式フォーラムのここを読む限り、twitterのカウントシステムは、Cassandraに依存しているとのこと。ということは、上記でいったstorm云々の話は、まったくの見当はずれかもしれません。なんてこったい。
レイアウトが崩れる
難しい話はここまでです。
カウント表示がなくなると、レイアウトが崩れて困る
twitterの公式ボタンからカウント表示がなくなると、当ブログはちょっと困ったことになります。つまり、レイアウトが崩れるのです。他のボタンは吹き出しがあるのに、twitterはシンプルなボタンのみになってしまったので、twitterボタンだけぴょこっと上に浮き上がってしまう。
↑再掲。twitterだけ吹き出しがないので、上に持ちあがっている
公式ボタンのカスタマイズはご法度だった気がするので、悩む
じゃあ、デザインを変えてカスタマイズすればいいじゃないかという話なんですが。たしか、twitterボタンって改変禁止だったはずなんですよね。ロゴマークとかもそうなんですけれど。個人のブログとかは取り締まりきれないので現状無法地帯ですが、商用サイトとかですと、たしか正式に警告が来たりしていたはずです。
当ブログもあくまで個人ブログなので、しれっとやっちゃえばいいじゃないかとも思うのですが、やっちゃダメと知っていてやってしまうのも抵抗があります。
うーん、divで囲って、下付けしてお茶を濁すかなあ。ちょっと考えます。




反応・感想・リクエスト等お待ちしております。